|
How do I find the element ID in LeadPages or other builders?
Knowing the element ID in page builders like LeadPages is essential when tracking specific items within your landing pages. You can use this to track button clicks, link clicks, or even clicks on images.
Finding the element ID in page builders like LeadPages can be a little complicated for someone who isn’t techy, so please feel free to reach out to the Helpdesk if you need assistance finding this information so you can track your button clicks or other elements on your pages.
For this article, we’ll use LeadPages as the example builder and find the element ID for the button element.
Note: We’re using a Windows machine in this article. Some button clicks or screenshots may differ from what you see if you’re using a Mac.
Go to the public link for the page on which you want to find the element ID.
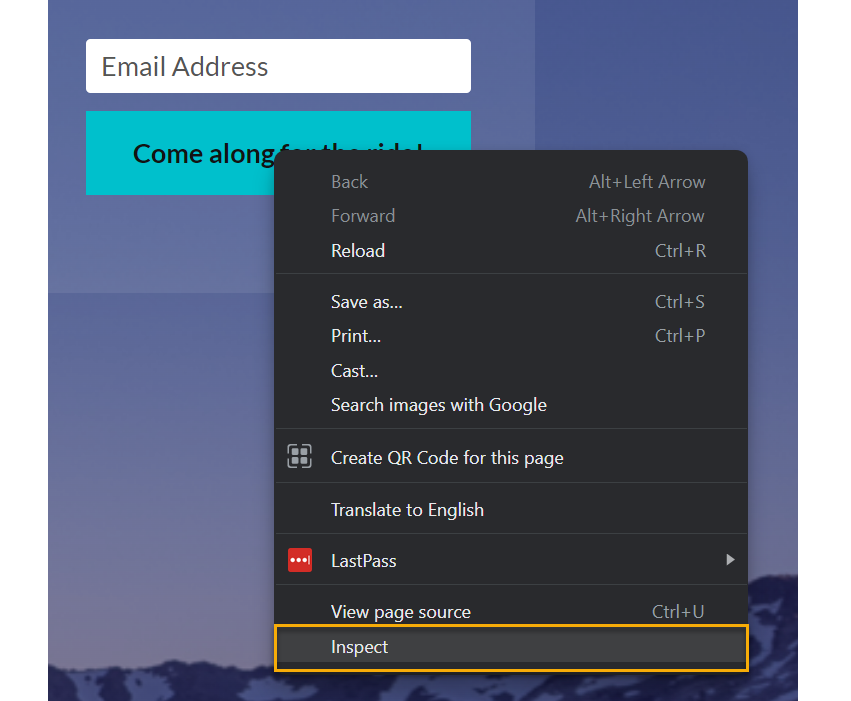
Right-click on the element you want to find the ID for, then click “Inspect”

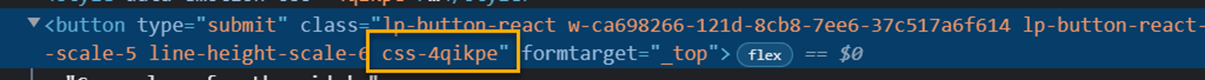
A window will open up, highlighting the code for the button. In that code, you’re looking for a CSS ID or Class, like below:

In our case, you can see this button doesn’t have a CSS ID. However, it does have a CSS Class name, this is “
css-4qikpe”You can use that CSS Class to track button clicks.
When entering a class name instead of an ID name to the Website Code Tool, you need to add a “.” to it. In this case, you would enter “.
css-4qikpe” (without quotes).If this was an ID, you would leave the “.” out, so it would just be “
css-4qikpe” (without quotes).Note: This also works with most elements within many different page builders using the same steps you used above.
To discover how to track your button clicks, check out the article below:
How do I track link or button clicks?
Article 850 Last updated: 07/29/2023 3:59:57 PM
https://www.clickmagick.com/kb/?article=850